Addressing Mobile Thumb Zone in UX Design: Why and How to Do It?
Did you ever interact with a mobile app that is challenging to navigate while holding the phone in one hand? If yes, you might have noticed that most of the UI elements in that app are located out of the reach of your thumb. If you are observant and attentive, you can see the same thing in many mobile websites as well. So, any app and website that is not easy to navigate with the thumb are basically not designed for thumbs. What is then designing for thumb means? Well, we are here to explain this design principle, the importance of it from user and business perspective and the technical considerations for a thumb optimized design.
The trend of bigger screen
After ignoring the popularity of bigger screens for many years, Apple finally left its conservative approach and succumbed to the growing trend of larger screen devices. So, we have got iPhone 6 and 6 Plus in a non-Apple like design with the much larger screen. Already the bandwagon of large screen devices was stronger, and now as the industry leader, Apple decided to follow the trend. So, finally, the big screen became an established norm for mobile device manufacturers.
What is the impact of this new approach from device brands? Well, bigger screen in the one hand allowed more finger-friendliness, and on the other hand, it created more challenges for single-handed handling and thumb-based navigation. Finger taps became easier but navigating with thumb became tougher since the thumb in bigger screen has to cover more area. So app makers and designers now address the thumb zone in the screen more accurately.
Mobile Thumb Zone
The coinage of the term mobile thumb zone now became commonplace among designers. What does this mean actually? What is its significance from the design perspective?
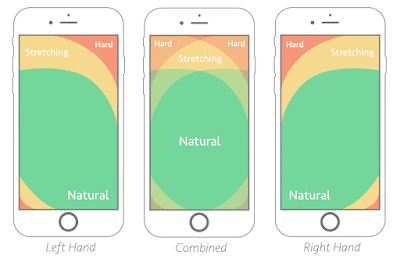
For users holding a mobile device single-handedly the comfortably reachable area around the thumb is called Mobile Thumb Zone. It is the particular sector where the thumb of the user most comfortably moves around and reaches various UI elements.
Since the vast majority of the users now hold their mobile device single-handedly it is the thumb zone that remains to be crucial for user experience. By placing the most commonly used and most sought after UI elements within the Thumb Zone you make the user experience better while designing UI without consideration for the ease of thumb-based navigation the UX design misses the ease of use.
How to prioritize?
When designing for the thumb zone, you need to prioritize few UI elements over others since within the thumb area you cannot put all elements. Only the most commonly clicked and used navigation buttons, clickable areas and UI elements will be there while the less significant and less used UI elements will be outside of this zone. By offering priority to certain things you are giving users more ease in navigation.
Beyond fixation and towards flexibility
Now let us see how mobile thumb zone can be designed? Should there be a fixed dimension irrespective of the size of the available screen real estate or it should be flexible enough as per the display size? Well, most notable cases of mobile thumb zone have been designed flexibility to address the screen size proportionately. So, it is a large screen or a relatively smaller display device, and the thumb area will take proportionate dimension allowing ease of use for users irrespective of the instrument they use.
Apart from the consideration of device screen size, the size of the hard is equally important for designing as per the thumb zone. Smaller hands with small thumb size are likely to have less reach over the screen while the bigger hand can cover a larger area. But apparently, thumb zone cannot adjust to various sizes of hands and covered area of the thumb. Designers try to address this issue by considering an average thumb size. A middle point somewhere between the large and small helps to make the design friendly for all thumb dimensions.
Thumb zone for mobile web
While the majority of web users today browse even on mobile devices designing for the thumb is equally important for the mobile web and responsively designed websites. But the principles of UI design remain a lot different than that of mobile apps. The users of mobile sites are more fleeting and less loyal in character while the app users have decisively downloaded the app for a purpose. Naturally here designing for the thumb is of paramount importance.
Drop down menu hidden under a hamburger icon is a common attribute of mobile website or responsive website design. How can you give user more accessibility to this menu with a thumb optimized design? Well, a few design cases addressed this problem with an excellent solution. By placing a navigation aviator inside the thumb zone the accessibility and reach to menu items can be optimized for the single-handed users.
Different degree of thumb reach
The coinage Thumb Zone itself signifies that all screen areas are not equally reachable by the user's thumb. Even within the thumb zone there are areas with easy reach, moderately accessible and harder to reach. To allow thumb is reaching most of the required elements, you need to prioritize among UI elements and at times try to offer individual features somewhere at the middle point between inaccessible and easily accessible screen areas.
Allowing gesture input for the thumb
In advanced smartphones, we give various gesture inputs for commands including swipe, finger tap, double tap, pinch, etc. All these data should be offered equally optimized for the user's thumbs. Does your app or mobile website allow single-handed users are making these gesture inputs by efficiently moving their thumb or they need to use the right hand quite often for the desired action? Obviously, from a UX perspective, the reply should be positive. From ensuring easy reach to allowing gesture inputs, a great UX is achieved with a thumb-friendly design.




Great post...! keep updating.
ReplyDeleteWeb Design company in Hubli | web designing in Hubli | SEO company in Hubli
It's really informative! Thanks for the great article.
ReplyDeleteHvantage Technologies is leading Mobile application development , and Web Development Company in USA offering various integrated IT Services including Ecommerce Solution, SEO Services & Digital Marketing Services.
Good post, I like the way you start and then conclude your thoughts
ReplyDeleteSEO Experts India
SEO Experts in Bangalore
seo pricing in india
Really an interesting and amazing post. Thanks for sharing this wonderful informative article here. I appreciate your hard work.
ReplyDeleteWebsite Design Company Bangalore | Web Designing Company Bangalore
Hi, I read your blog its really very nice. What great info! I love your stuff and am learning so much. We also provide the same services. Prishusoft
ReplyDeleteThanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. Information Provided
ReplyDeleteOpenTeQ is a leading Mobile Application Development Services, offers Custom Mobile App Development for every kind of businesses. To know more about us, visit: https://www.openteqgroup.com/mobile-app-development-services
ReplyDeleteGreat! You have shared your interesting ideas with us: Click for IT Solutions.
ReplyDeleteSEO Services
Web Design and Development Services
Mobile App Development Services
Social Media Optimization Services
PPC Services
SEO Audit Services
Content Writing Services
Business Outsourcing Services